The <mat-toolbar> is an Angular Directive used to create a toolbar to show the title, header, or any button action of buttons.
<mat-toolbar>: It represents the main container.
<mat-toolbar-row>: It adds a new row at the toolbar.
Example of ToolBar:
Modified descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } Content of modified CSS file app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
} Modified HTML host file app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
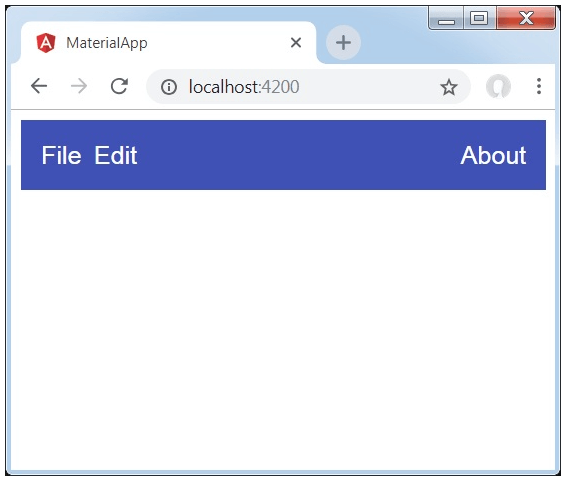
</mat-toolbar> Output:

Explanation:
First, we have created a toolbar with complete page. Then the labels are added.
Angular Material Tooltip
The Angular Material tooltip provides a text label which is displayed when the user hovered over or pressed for long time any button or element.
app.component.html
<button mat-raised-button
matTooltip="Info about the action"
aria-label="Button that displays a tooltip when focused ">
Action
</button> app.component.ts
import {Component} from '@angular/core';
/**
* @title Basic tooltip
*/
@Component({
selector: 'tooltip-overview-example',
templateUrl: 'tooltip-overview-example.html',
})
export class TooltipOverviewExample {} Output:

Positioning
The tooltip will be displayed below the element but configured by using matTooltipPosition input. The tooltip displays above, below, left, or right of the component.
The status will be down by default. If the tooltip is in switch left / right positions in the RTL layout direction, then the before and after positions are used instead of left and right.
| Position | Description |
|---|---|
| above | It displays above the element |
| below | It shows below the element |
| left | Display left to the element |
| right | Display right to the element |
| before | Display in the left in left-to-right layout and the right in right-to-left layout |
| after | Display right in left-to-right layout and to left in right-to-left layout |
app.component.html
<mat-form-field class="example-user-input">
<mat-label>Tooltip position</mat-label>
<mat-select [formControl]="position">
<mat-option *ngFor="let positionOption of positionOptions" [value]="positionOption">
{{positionOption}}
</mat-option>
</mat-select>
</mat-form-field>
<button mat-raised-button
matTooltip="Info about the action"
[matTooltipPosition]="position.value"
aria-label="Button that displays a tooltip in various positions">
Action
</button> app.component.ts
import {Component} from '@angular/core';
import {FormControl} from '@angular/forms';
import {TooltipPosition} from '@angular/material/tooltip';
/**
* @title Tooltip with a custom position
*/
@Component({
selector: 'tooltip-position-example',
templateUrl: 'tooltip-position-example.html',
styleUrls: ['tooltip-position-example.css'],
})
export class TooltipPositionExample {
positionOptions: TooltipPosition[] = ['after', 'before', 'above', 'below', 'left', 'right'];
position = new FormControl(this.positionOptions[0]);
} app.component.css
.example-user-input {
margin-right: 8px;
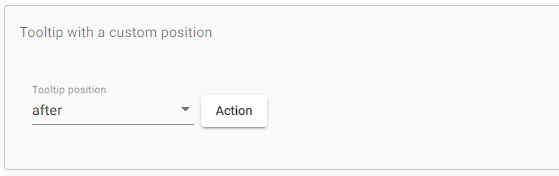
} Output:

Showing and hiding
By default, the tooltip will be shown immediately when the user’s mouse hovers over the tooltip’s trigger element and hides when the user exits the mouse.
You can use the inputs matTooltipShowDelay and matTooltipHideDelay to provide a delay in seconds to add a delay before showing or hiding the tooltip.
app.component.html
<mat-form-field class="example-user-input">
<mat-label>Show delay</mat-label>
<input matInput type="number" [formControl]="showDelay"
aria-label="Adds a delay between hovering over the button and displaying the tooltip">
<mat-hint>milliseconds</mat-hint>
</mat-form-field>
<mat-form-field class="example-user-input">
<mat-label>Hide delay</mat-label>
<input matInput type="number" [formControl]="hideDelay"
aria-label="Adds a delay between hovering away from the button and hiding the tooltip">
<mat-hint>milliseconds</mat-hint>
</mat-form-field>
<button mat-raised-button matTooltip="Info about the action"
[matTooltipShowDelay]="showDelay.value"
[matTooltipHideDelay]="hideDelay.value"
aria-label="Button that displays a tooltip with a customized delay in showing and hiding">
Action
</button> app.component.ts
import {Component} from '@angular/core';
import {FormControl} from '@angular/forms';
/**
* @title Tooltip with a show and hide delay
*/
@Component({
selector: 'tooltip-delay-example',
templateUrl: 'tooltip-delay-example.html',
styleUrls: ['tooltip-delay-example.css'],
})
export class TooltipDelayExample {
showDelay = new FormControl(1000);
hideDelay = new FormControl(2000);
} app.component.css
.mat-form-field + .mat-form-field,
.mat-raised-button {
margin-left: 8px;
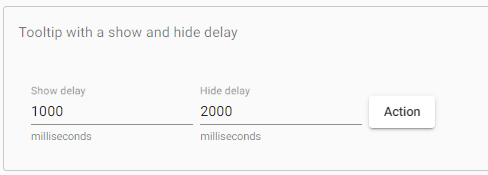
}Output:

Changing the default delay behaviour
You can configure / delay your application’s tooltip default show using MAT_TOOLTIP_DEFAULT_OPTIONS injection tokens and provide your options.
app.component.html
<button mat-raised-button
matTooltip="By default, I delay"
aria-label="Button which displays a tooltip has custom delays by a default config">
Button with delay-default tooltip
</button> app.component.css
import {Component} from '@angular/core';
import {MAT_TOOLTIP_DEFAULT_OPTIONS, MatTooltipDefaultOptions} from '@angular/material/tooltip';
export const myCustomTooltipDefaults: MatTooltipDefaultOptions = {
showDelay: 1000,
hideDelay: 1000,
touchendHideDelay: 1000,
};
/**
* @title Tooltip with the show and hide delay
*/
@Component({
selector: 'tooltip-modified-defaults-example',
templateUrl: 'tooltip-modified-defaults-example.html',
providers: [
{provide: MAT_TOOLTIP_DEFAULT_OPTIONS, useValue: myCustomTooltipDefaults}
],
})
export class TooltipModifiedDefaultsExample {} Output:

Manually calling the show () and hide ()
You can show and hide directing methods to call the tooltip to show or hide tooltip, which accept a number in milliseconds to delay before changing the display.
app.component.html
<div>
<span> Click the buttons to ...</span>
<button mat-button
(click)="tooltip.show()"
aria-label="Show tooltip on the button at the end "
class="example-action-button">
show
</button>
<button mat-button
(click)="tooltip.hide()"
aria-label="Hide the tooltip at end of the section"
class="example-action-button">
hide
</button>
<button mat-button
(click)="tooltip.toggle()"
aria-label="Show/Hide tooltip on the button at the end "
class="example-action-button">
toggle show/hide
</button>
</div>
<button mat-raised-button #tooltip="matTooltip"
matTooltip="Info about the action"
matTooltipPosition="right"
aria-tooltip="Button that displays and hides a tooltip by other buttons">
</button> app.component.ts
import {Component} from '@angular/core';
/**
* @title Tooltip that can be manually shown/hidden.
*/
@Component({
selector: 'tooltip-manual-example',
styleUrls: ['tooltip-manual-example.css'],
templateUrl: 'tooltip-manual-example.html',
})
export class TooltipManualExample {} app.component.css
.example-action-button {
margin-top: 16px;
}Output:

Disabling the tooltip from showing
Set matTooltipDisabled to disable a tooltip. When it was disabled, it will never show again.
Accessibility
It provides the information needed to read the tooltip’s content when the end-user focuses on the element that triggered the tooltip.
The element referenced by aria -by is not just a tooltip but an invisible copy of the tooltip that is present in the DOM.
If the tooltip is only shown manually through clicks, funnels, etc., should be taken to do similar actions for screen-reader users.
Leave a Reply