The <mat-progress-bar> is a horizontal progress-bar used for indicating the progress and activity.
Progress Bar Modes
It supports four modes: determinate, indeterminate, buffer, and query.
Determinate
Determinate operations are those where the percentage of the operation is complete.
<mat-progress-bar mode="determinate" value="40"></mat-progress-bar> app.component.ts
import {Component} from '@angular/core';
/**
* @title Determinate progress-bar
*/
@Component({
selector: 'progress-bar-determinate-example',
templateUrl: 'progress-bar-determinate-example.html',
})
export class ProgressBarDeterminateExample {} Output:

It is the default mode, and the value property represents the progress.
Indeterminate
In an Indeterminate operation, the user is asked to wait until the previous one finishes, and it is not necessary to indicate how much time it will use the indefinite pointer.
app.component.html
<mat-progress-bar mode="indeterminate"></mat-progress-bar> app.component.ts
import {Component} from '@angular/core';
/**
* @title Indeterminate progress-bar
*/
@Component({
selector: 'progress-bar-indeterminate-example',
templateUrl: 'progress-bar-indeterminate-example.html',
})
export class ProgressBarIndeterminateExample {} Output:

In this mode, the value property is ignored.
Buffer
Use the buffer mode of the progress-bar to indicate the activity or loading of the server.
<mat-progress-bar mode="buffer"></mat-progress-bar> app.component.ts
import {Component} from '@angular/core';
/**
* @title Buffer progress-bar
*/
@Component({
selector: 'progress-bar-buffer-example',
templateUrl: 'progress-bar-buffer-example.html',
})
export class ProgressBarBufferExample {}Output:

In the “buffer” mode, the value determines the primary bar’s progress, while the buffer is used to show the buffering progress.
Query
Use the query-mode of the progress-bar to indicate pre-loading before the actual loading begins.
<mat-progress-bar mode="query"></mat-progress-bar> app.component.ts
import {Component} from '@angular/core';
/**
* @title Query progress-bar
*/
@Component({
selector: 'progress-bar-query-example',
templateUrl: 'progress-bar-query-example.html',
})
export class ProgressBarQueryExample {} Output:

In “Query” mode, the progress-bar inversion presents as an indefinite bar. After the response progress is available, the mode must be determined to express the progress. In this mode, the value property is ignored.
Theming
Using the color property, the color of the progress bar will change. By default, progress-bars use the theme’s primary color. It can be changed to accent or warn.

Accessibility
Each progress bar should be given a meaningful label by area-label or area-labeledby.
<Mat-progress-spinner> and <mat-spinner> are a circular indicator of activity or progress. The md-progress-circular and md-progress-linear are the progress directives, and they show loading content messages in the application.
The following table shows the parameters and description of many attributes of md-progress-circular.
| Sr.No | Parameter | Description |
|---|---|---|
| 1 | *md-mode | Select one of two modes: ‘determinate’ and ‘ Indeterminate. ‘ If the md-mode value is specified as undefined or 1 of two valid modes, .ng-hide will auto-apply as a style to the component; md-mode = “indeterminate” will be injected automatically as an attribute. If value = “is also specified, then md-mode =” determined “will be auto-injected. |
| 2 | value | Indeterminate mode represents the percentage of circular progress. By default, it is 0. |
| 3 | md-diameter | It specifies the diameter of the circular progress. The value may be a percentage (eg ‘25%’) or a pixel-size value (eg ’48’). If the attribute is not present, then a default value of ’48px’ is assumed. |
| 4 | md-buffer-value | Indeterminate mode, The number represents the percentage of the primary progress bar. By default, It is also 0. |

Example 1:
The example shows the use of the md-progress-circular directive and the uses of circular progress bars.
am_circularprogressbars.htm
<html lang = "en">
<head>
<link rel = "stylesheet"
href = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<script language = "javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('progressbarsController', progressbarsController);
function progressbarsController ($scope, $interval) {
var self = It, j = 0, counter = 0;
self.modes = [ ];
self.activated = true;
self.determinateValue = 30;
self.toggleActivation = function() {
if ( !self.activated ) self.modes = [ ];
if ( self.activated ) j = counter = 0;
};
$interval(function() {
self.determinateValue += 1;
if (self.determinateValue > 100) {
self.determinateValue = 30;
}
if ( (j < 5) && !self.modes[j] && self.activated ) {
self.modes[j] = 'indeterminate';
}
if ( counter++ % 4 == 0 ) j++;
}, 100, 0, true);
}
</script>
</head>
<body ng-app = "firstApplication">
<div id = "progressbarsContainer" ng-controller = "progressbarsController as ctrl"
layout = "column" ng-cloak>
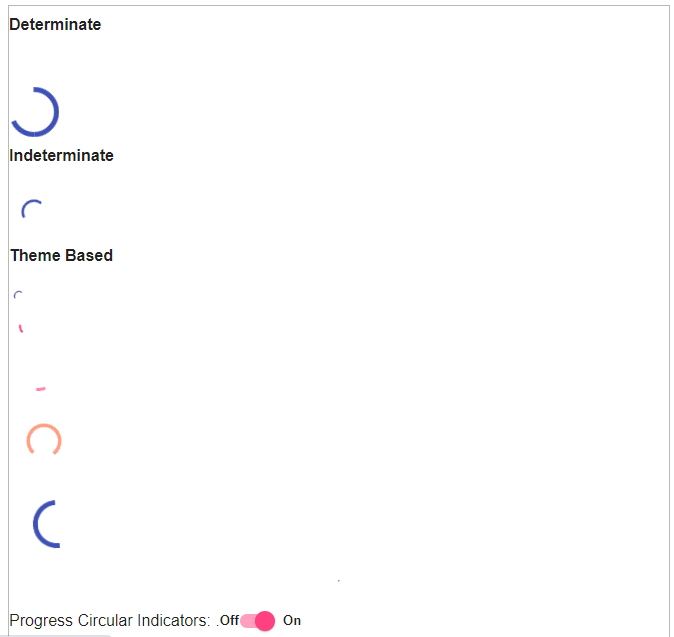
<h4 style = "margin-top:10px">Determinate </h4><p></p>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-circular md-mode = "determinate"
value = "{{ctrl.determinateValue}}"></md-progress-circular>
</div>
<h4 style = "margin-top:10px">Indeterminate </h4>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-circular md-mode = "indeterminate"></md-progress-circular>
</div>
<h4 style = "margin-top:10px">Theme Based</h4>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-circular class = "md-hue-2" md-mode = "{{ctrl.modes[0]}}"
md-diameter = "20px"></md-progress-circular>
<md-progress-circular class = "md-accent" md-mode = "{{ctrl.modes[1]}}"
md-diameter = "40"></md-progress-circular>
<md-progress-circular class = "md-accent md-hue-1" md-mode = "{{ctrl.modes[2]}}"
md-diameter = "60"></md-progress-circular>
<md-progress-circular class = "md-warn md-hue-3" md-mode = "{{ctrl.modes[3]}}"
md-diameter = "70"></md-progress-circular>
<md-progress-circular md-mode = "{{ctrl.modes[4]}}" md-diameter = "96">
</md-progress-circular>
</div>
<hr ng-class = "{'visible' : ctrl.activated}">
<div id = "loaders" layout = "row" layout-align = "start center">
<p>Progress Circular Indicators: </p>
<h5>Off</h5>
<md-switch
ng-model = "ctrl.activated"
ng-change = "ctrl.toggleActivation()"
aria-label = "Toggle Progress Circular Indicators">
<h5>On</h5>
</md-switch>
</div>
</div>
</body>
</html> Output:

Example: 2
The following example shows the use of linear progress bars.
am_linearprogressbars.htm
<html lang = "en">
<head>
<link rel = "stylesheet"
href = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<script language = "javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('progressbarsController', progressbarsController);
function progressbarsController ($scope, $interval) {
var self = It, j = 0, counter = 0;
self.modes = [ ];
self.activated = true;
self.determinateValue = 30;
self.toggleActivation = function() {
if ( !self.activated ) self.modes = [ ];
if ( self.activated ) j = counter = 0;
};
$interval(function() {
self.determinateValue += 1;
if (self.determinateValue > 100) {
self.determinateValue = 30;
}
if ( (j < 5) && !self.modes[j] && self.activated ) {
self.modes[j] = 'indeterminate';
}
if ( counter++ % 4 == 0 ) j++;
}, 100, 0, true);
}
</script>
</head>
<body ng-app = "firstApplication">
<div id = "progressbarsContainer" ng-controller = "progressbarsController as ctrl"
layout = "column" ng-cloak>
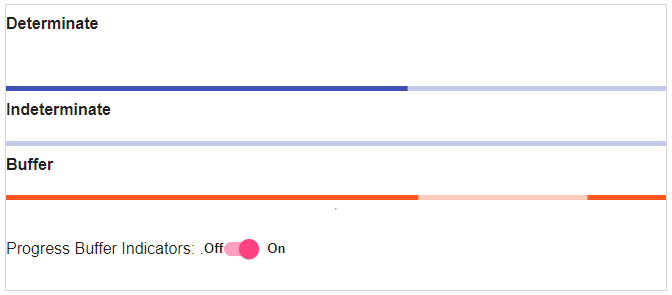
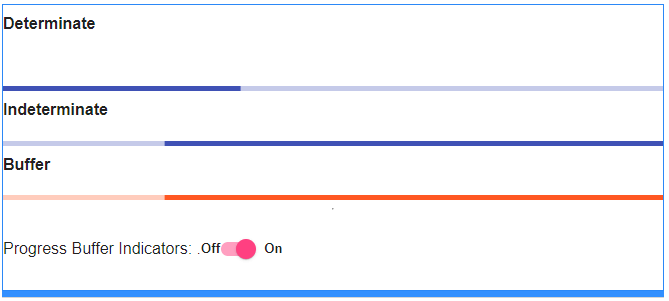
<h4 style = "margin-top:10px">Determinate </h4><p></p>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-linear md-mode = "determinate"
value = "{{ctrl.determinateValue}}"></md-progress-circular>
</div>
<h4 style = "margin-top:10px">Indeterminate </h4>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-linear md-mode = "indeterminate"></md-progress-circular>
</div>
<h4 style = "margin-top:10px">Buffer</h4>
<div layout = "row" layout-sm = "column" layout-align = "space-around">
<md-progress-linear class = "md-warn" md-mode = "{{ctrl.modes[0]}}"
value = "{{ctrl.determinateValue}}"
md-buffer-value = "{{ctrl.determinateValue2}}"></md-progress-linear>
</div>
<hr ng-class = "{'visible' : ctrl.activated}">
<div id = "loaders" layout = "row" layout-align = "start center">
<p>Progress Buffer Indicators: </p>
<h5>Off</h5>
<md-switch
ng-model = "ctrl.activated"
ng-change = "ctrl.toggleActivation()"
aria-label = "Toggle Buffer Progress Indicators">
<h5>On</h5>
</md-switch>
</div>
</div>
</body>
</html> Output:

Leave a Reply