Angular directing <mat-button> is used to create a button with content styling and animations. Angular content buttons are native <button> or elements enhanced with styling and ink ripples.
Native <button> and <a> elements are used to provide the accessible experience for users. The <button> element is used when any action is performed. An <a> element will be used when the user will navigate another view.
There are many button variants, each applied as an attribute:
| Attribute | Description |
|---|---|
| mat-button | It is a rectangular text button with no elevation |
| mat-raised-button | It is a rectangular contained button with elevation |
| mat-flat-button | Mat-flat-button is a rectangular contained button with no elevation |
| mat-stroked-button | It is also a Rectangular outlined button with no elevation |
| mat-icon-button | mat-icon-button is a circular button with a transparent background, meant to contain an icon |
| mat-fab | Mat-fab is a circular button default to the theme’s accent color |
| mat-mini-fab | It is the same as mat-fab but smaller in size |
Theming
Buttons can also be colored in terms of the current theme using the color property to set the background color to primary, accent, or warn.
Capitalization
Button text has to be capitalized. However, we have opted not to automatically capitalize buttons by text-transform: uppercase because it causes certain locales issues.
Accessibility
Angular content uses the original <button> and <diagram> elements to ensure an accessible experience by default. The <button> element is used for any interaction that acts on the current page. The <a> element must be used for any interaction navigating to any other view.
Only buttons or links with icons (such as mat-fab, mat-mini-fab, and mat-icon-buttons) should be given a meaningful label via the area-label.
We should follow the steps given below to update the Angular application created in Angular content:
Step 1: Create a Project with the name Content App.
Step 2: Modify app.module.ts, app.component.ts, app.component.css, and app.component.html as given below. Keep the remaining files unchanged.
Step 3: Compile and run the application to validate the result of the logic that is applicable.
Let’s follow the steps and create different types of buttons.
app.component.html
<section>
<div class="example-label">Basic</div>
<div class="example-button-row">
<button mat-button>Basic</button>
<button mat-button color="primary">Primary</button>
<button mat-button color="accent">Accent</button>
<button mat-button color="warn">Warn</button>
<button mat-button disabled>Disabled</button>
<a mat-button href="https://www.google.com/" target="_blank">Link</a>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">Raised</div>
<div class="example-button-row">
<button mat-raised-button>Basic</button>
<button mat-raised-button color="primary">Primary</button>
<button mat-raised-button color="accent">Accent</button>
<button mat-raised-button color="warn">Warn</button>
<button mat-raised-button disabled>Disabled</button>
<a mat-raised-button href="https://www.google.com/" target="_blank">Link</a>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">Stroked</div>
<div class="example-button-row">
<button mat-stroked-button>Basic</button>
<button mat-stroked-button color="primary">Primary</button>
<button mat-stroked-button color="accent">Accent</button>
<button mat-stroked-button color="warn">Warn</button>
<button mat-stroked-button disabled>Disabled</button>
<a mat-stroked-button href="https://www.google.com/" target="_blank">Link</a>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">Flat</div>
<div class="example-button-row">
<button mat-flat-button>Basic</button>
<button mat-flat-button color="primary">Primary</button>
<button mat-flat-button color="accent">Accent</button>
<button mat-flat-button color="warn">Warn</button>
<button mat-flat-button disabled>Disabled</button>
<a mat-flat-button href="https://www.google.com/" target="_blank">Link</a>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">Icon</div>
<div class="example-button-row">
<div class="example-flex-container">
<button mat-icon-button aria-label="Example icon button with three dot icon">
<mat-icon>more_vert</mat-icon>
</button>
<button mat-icon-button color="primary" aria-label="Example icon button with a home icon">
<mat-icon>home</mat-icon>
</button>
<button mat-icon-button color="accent" aria-label="Icon button with a menu icon"
<mat-icon>menu</mat-icon>
</button>
<button mat-icon-button color="warn" aria-label="Example icon button with the heart icon">
<mat-icon>favorite</mat-icon>
</button>
<button mat-icon-button disabled aria-label="Example icon button with a new tab icon">
<mat-icon>open_in_new</mat-icon>
</button>
</div>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">FAB</div>
<div class="example-button-row">
<div class="example-flex-container">
<div class="example-button-container">
<button mat-fab color="primary" aria-label="Example icon button with a delete icon">
<mat-icon>delete</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-fab color="accent" aria-label="Example icon button with a bookmark icon">
<mat-icon>bookmark</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-fab color="warn" aria-label="Example icon button with a home icon">
<mat-icon>home</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-fab disabled aria-label="Example icon button with a heart icon">
<mat-icon>favorite</mat-icon>
</button>
</div>
</div>
</div>
</section>
<mat-divider></mat-divider>
<section>
<div class="example-label">Mini FAB</div>
<div class="example-button-row">
<div class="example-flex-container">
<div class="example-button-container">
<button mat-mini-fab color="primary" aria-label="Example icon button with a menu icon">
<mat-icon>menu</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-mini-fab color="accent" aria-label="Example icon button with a plus one icon">
<mat-icon>plus_one</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-mini-fab color="warn" aria-label="Example icon button with a filter list icon">
<mat-icon>filter_list</mat-icon>
</button>
</div>
<div class="example-button-container">
<button mat-mini-fab disabled aria-label="Example icon button with a home icon">
<mat-icon>home</mat-icon>
</button>
</div>
</div>
</div>
</section> app.module.ts
import {Component} from '@angular/core';
/**
* @title Basic buttons
*/
@Component({
selector: 'button-overview-example',
templateUrl: 'button-overview-example.html',
styleUrls: ['button-overview-example.css'],
})
export class ButtonOverviewExample {} app.component.css
section {
display: table;
}
.example-label {
display: table-cell;
font-size: 14px;
margin-left: 8px;
min-width: 120px;
}
.example-button-row {
display: table-cell;
width: 490px;
}
.example-button-row .mat-button-base {
margin: 8px 8px 8px 0;
}
.example-flex-container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.example-button-container {
display: flex;
justify-content: center;
width: 120px;
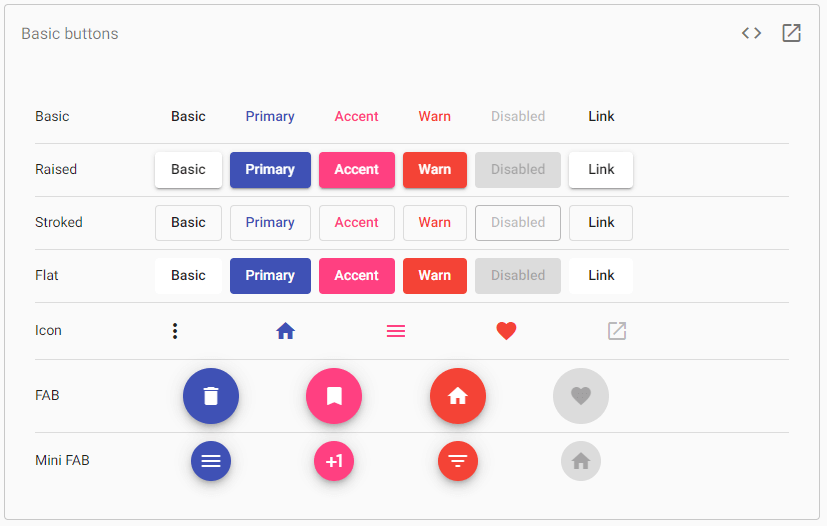
}Output:

Let’s create another module to create buttons.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } app.component.css
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
} app.component.html
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
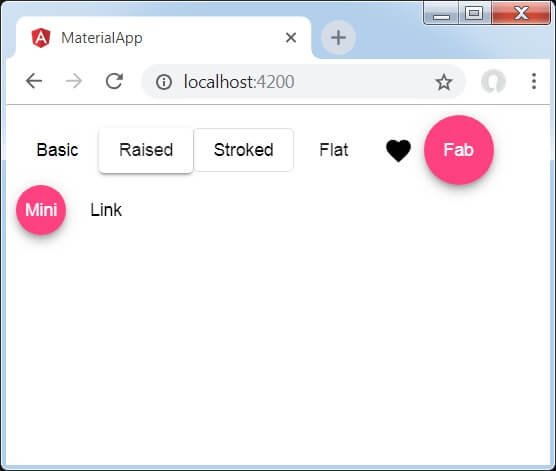
</div> Output:

Leave a Reply