In this step, we are going to learn about the use of Bootstrap Tab. We will use Angular to do this. We can use Bootstrap tabs by using various versions of Angular like Angular 6, 7, 8, 9, 10 and 11. If we don’t have knowledge about ngx-bootstrap tabs, we are at the right palace. The following example will provide a simple way of learning ng Bootstrap tabs.
Bootstrap provides the facility of Ng Bootstrap. All the native angular directives of Bootstrap version 3 and 4 will be provided by the Ng Bootstrap, such as datepicker, tooltip, buttons, model, tabs, pagination, etc. We can easily use Bootstrap UI by using the Ng Bootstrap. In our below example, four types of tabs will be simply created, and after creation we can use it in our application. In order to use Bootstrap tabs, the step by step process is described as follows:
Step 1:
In this step, we are going to Create New App. The following command will be useful to create a new app like this:
ng new my-new-appStep 2:
In this step, we are going to Install Bootstrap 4. Here, we will use the Bootstrap CSS to install the core package of Bootstrap. The following command will be useful to install it like this:
npm install bootstrap --saveAfter executing this command, we will add Bootstrap CSS, such as “node_modules/bootstrap/dist/css/bootstrap.min.css”. Now we will use a file named angular.json and add it like this:
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3:
In this step, we are going to Install Ng Bootstrap. Here, we will use the Bootstrap UI to install the package of Ng Bootstrap. The following command will be used to install it like this:
npm install --save @ng-bootstrap/ng-bootstrapStep 4:
In this step, we are going to Import Module. Here, we will import the NgbModule. Now we will use a file named app.module.ts and import it like this:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5:
In this step, we are going to Update View File. Here, we will use our file named HTML and update it. We will use a file named app.component.html and add the following code into it. Now we will create four types of tabs of Bootstrap, which is described as follows:
src/app/app.component.html
<div class="container">
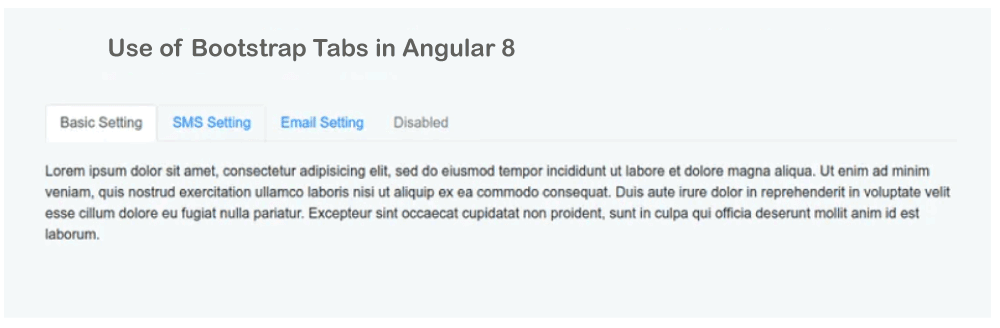
<h1> Use of Bootstrap Tabs in Angular 8 </h1>
<ngb-tabset [destroyOnHide]="false">
<ngb-tab title="Basic Setting">
<ng-template ngbTabContent>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</ng-template>
</ngb-tab>
<ngb-tab>
<ng-template ngbTabTitle>SMS Setting</ng-template>
<ng-template ngbTabContent>
<p>This is SMS Setting</p>
</ng-template>
</ngb-tab>
<ngb-tab>
<ng-template ngbTabTitle>Email Setting</ng-template>
<ng-template ngbTabContent>
<p>This is Email Setting</p>
</ng-template>
</ngb-tab>
<ngb-tab title="Disabled" [disabled]="true">
<ng-template ngbTabContent>
<p>This is Disabled</p>
</ng-template>
</ngb-tab>
</ngb-tabset>
</div>
Now our above code is ready to run. In order to run the above code, we will use the following command:
ng serveWhen we run this command, the following output will be generated:

Leave a Reply