In this example, we are going to learn about highcharts. We will use Angular 8 or Angular 9 to do this. In our Angular application, a spline chart will be created with highcharts. In order to create the chart, we will use highcharts angular 9/8 and install the highcharts and npm package of highcharts angular. In order to add highcharts, we will use the step by step process, which is described as follows:
Step 1:
In this step, we are going Create New App. The following command will be used to create an Angular app like this:
ng new myHighchartsStep 2:
In this step, we are going to Install Npm Package. We will install the highcharts and npm package of highcharts in Angular.
npm install highcharts --save
npm install highcharts-angular --saveStep 3:
In this step, we are going to Import HighchartsChartComponent. We will use highcharts-angular to import this. After that, we will add the part of declarations. Then we will use a file named app.module.ts and update it like this:
import { ModuleOfBrowser } from '@angular/platform-browser';
import { ModuleOfNg } from '@angular/core';
import { HighchartsChartComponent } from 'highcharts-angular';
import { AppComponent } from './app.component';
@ModuleOfNg({
declarations: [
AppComponent,
ComponentOfHighchartsChart
],
imports: [
ModuleOfBrowser
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Step 4:
In this step, we are going to Use Highcharts. Here, we will use a file named app.component.ts, and we will update it. This file is used to create a data Json array and then forward it to the highcharts option variable. We will use the API to use the service so that we can get the dynamic data.
src/app/app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'myHighchart';
data = [{
name: 'Javatpoint.com',
data: [500, 700, 555, 444, 777, 877, 944, 567, 666, 789, 456, 654]
},{
name: 'Tutorialandexample.com',
data: [677, 455, 677, 877, 455, 778, 888, 567, 785, 488, 567, 654]
}];
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Site Visitor"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Visitors"
}
},
series: this.data
};
}
Step 5:
In this step, we are going to Display Highcharts. In this, we will use the HTML file, and then we will update that file like this:
src/app/app.component.html
<h1> Add Highcharts using Angular 8 </h1>
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>
Now our above code is ready to run. In order to run the above code, we will use the following command:
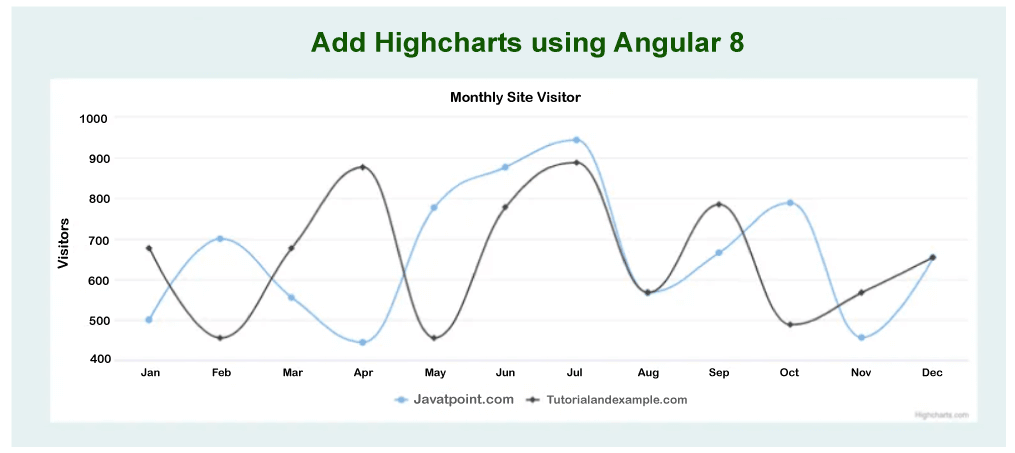
ng serve When we run this command, the following output will be generated:

Leave a Reply