The md-virtual-repeat-container is a scroll container fork md-virtual-repeat component.
Virtual repeat is an Angular material directive which is same as ng-repeat and it renders html elements to fill the container to reuse it when the user scrolls.
Attributes
The below table lists the parameters and description of the attributes of md-virtual-repeat-container.
| Sr.No | Parameter | Description |
|---|---|---|
| 1 | md-top-index | The scroll binds the index of the item containing $ scope at the top of the container. It sets the scroll position. |
| 2 | md-orient-horizontal | It determines the container should scroll horizontally. |
| 3 | md-auto-shrink | When that number is less than its original size, the container will shrink to fit the number of items. |
| 4 | md-auto-shrink-min | The minimum number of items that will shrink for md-auto-shrinkage (default: 0). |
| 5 | md-item-size | It modifies height or width of repeated elements. It is optional. It tries to read the size from the DOM if missing but still believes that the height or width of the replicated nodes is the same. |
| 6 | md-extra-name | Evaluates an additional name, which can be assigned to the current iterated item on a repeated scope (required for use in md-autocomplete). |
| 7 | md-on-demand | md-on-demand is an virtual-repeat-argument as an object that fetch rows instead of an array. The object can implement the below interface with two methods – getItemAtIndex – If it is not yet loaded, the item at that index or zero. getLength – The data length in which the repeater should be the size of the container. When the count is known, this method should return it. Otherwise, return a greater number of currently loaded objects to produce infinite-scroll behavior. |
Example 1:
The below example shows the use of virtual repeat.
am_virtualrepeat.htm
<html lang = "en">
<head>
<link rel = "stylesheet"
href = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src = "https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<link rel = "stylesheet" href = "https://fonts.googleapis.com/icon?family=Material+Icons">
<style>
.vrepeatContainer #horizontal-container {
height: 100px;
width: 830px;
}
.vrepeatContainer #vertical-container {
height: 292px;
width: 400px;
}
.vrepeatContainer .repeated-item-horizontal {
border-right: 1px solid #ddd;
box-sizing: border-box;
display: inline-block;
height: 84px;
padding-top: 35px;
text-align: center;
width: 50px;
}
.vrepeatContainer .repeated-item-vertical {
border-bottom: 1px solid #ddd;
box-sizing: border-box;
height: 40px;
padding-top: 10px;
}
.vrepeatContainer md-content {
margin: 16px;
}
.vrepeatContainer md-virtual-repeat-container {
border: solid 1px grey;
}
</style>
<script language = "javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('vrepeatController', vrepeatController);
function vrepeatController ($scope) {
this.items = [];
for (var i = 0; i < 1000; i++) {
this.items.push(i);
}
}
</script>
</head>
<body ng-app = "firstApplication">
<div class = "vrepeatContainer" ng-controller = "vrepeatController as ctrl"
ng-cloak>
<md-content layout = "column">
<h2>Horizontal Repeat</h2>
<md-virtual-repeat-container id = "horizontal-container" md-orient-horizontal>
<div md-virtual-repeat = "item in ctrl.items"
class = "repeated-item-horizontal" flex>
{{item}}
</div>
</md-virtual-repeat-container>
<h2>Vertical Repeat</h2>
<md-virtual-repeat-container id = "vertical-container">
<div md-virtual-repeat = "item in ctrl.items"
class = "repeated-item-vertical" flex>
{{item}}
</div>
</md-virtual-repeat-container>
</md-content>
</div>
</body>
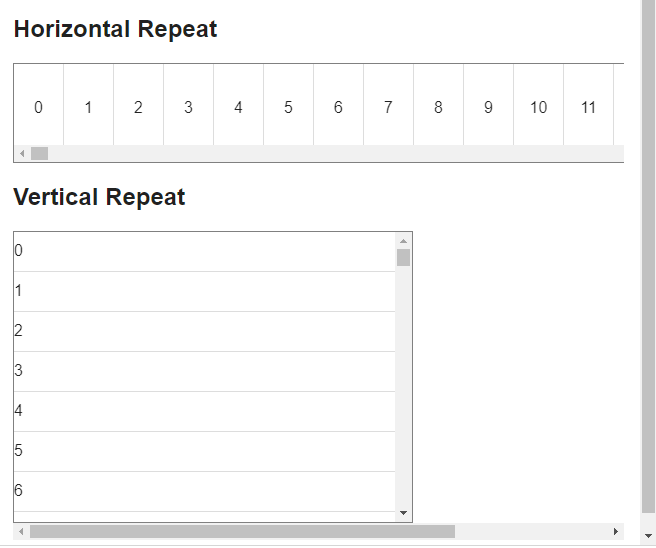
</html> Output:

Example 2:
app.module.html
<div class="app-wrapper" ng-app="myapp">
<h1>Virtual Repeat</h1>
<h4>using angular material</h4>
<div ui-view></div>
<!-- TEMPLATES (MUST BE IN APP CONTEXT) -->
<script type="text/ng-template" id="home.html">
<md-button ng-click="vm.toggle()">
showing {{vm.dataset.getLength()}} items
of {{vm.items.length}} ({{vm._toggle}})
</md-button>
<md-virtual-repeat-container>
<p md-virtual-repeat="item in vm.dataset" md-on-demand="{{vm.onDemand}}">{{item.value}}</p>
</md-virtual-repeat-container>
</script>
<script type="text/ng-template" id="about.html">
<h3>About Page</h3>
</script>
</div> app.component.ts
(function() {
var app = angular.module('myapp', ['ngMaterial', 'ui.router']);
app.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html',
controller: [function() {
var self = this;
self.items = [];
for (var i = 1; i <= 1000000; i++) {
self.items.push({
value: i
});
}
self.onDemand = true;
self.dataset = {
_items: [],
_refresh: function(data) {
this._items = data.filter(function(el) {
return !angular.isDefined(el._excluded) || el._excluded === false;
})
},
getItemAtIndex: function(index) {
return this._items[index];
}, //getItemAtIndex
getLength: function() {
return this._items.length
} //getLenth
}; //dataset
self.dataset._refresh(self.items);
self._toggle = 1;
self.toggle = function() {
if (!self._toggle) {
self._toggle = 2;
} else if (self._toggle < 8) {
self._toggle += 1;
} else {
self._toggle = 1;
}
for (var i = 0; i < self.items.length; i++) {
self.items[i]._excluded = (self.items[i].value % self._toggle !== 0);
}
self.dataset._refresh(self.items);
}
}],
controllerAs: 'vm'
})
.state('about', {
url: '/about',
templateUrl: 'about.html'
});
});
}()); app.component.css
md-virtual-repeat-container {
position: relative;
display: block;
width: 100%;
height: 100vh;
border: solid 1px #ccc;
padding: 10px;
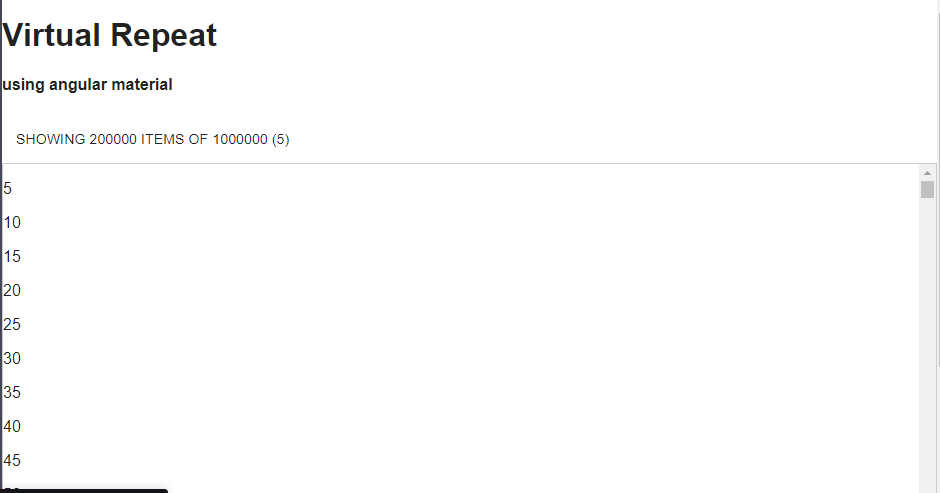
}Output:

Leave a Reply