The <MatSnackBar> is an Angular Directive used to show a notification bar to show on mobile devices as the dialogs or popups. It is a service for displaying snack-bar notifications.

Opening a Snackbar
A snack-bar contains a string message.
let snackBarsnackBarRef = snackBar.open('Message archived');
let snackBarsnackBarRef = snackBar.open('Message archived', 'Undo');
// Load the component in the snack-bar.
let snackBarRef = snackbar.openFromComponent(MessageArchivedComponent); It is used to obtain information on rejecting a snack bar. MatSnackBarRef exposes that the action is triggered with the action for simple messages. If you want to inject MatSnackBarRef then close a custom snack bar that was opened by the OpenFromComponent.
snackBarRef.afterDismissed().subscribe(() => {
console.log('The snack-bar was dismissed');
});
snackBarRef.onAction().subscribe(() => {
console.log('The snack-bar action was triggered!');
});
snackBarRef.dismiss(); A snack bar can be manually rejected, which can be opened by calling the dismissal method on matsnackbar to make a call.
At a time, only one snack bar is opened. If the new snack bar is opened while the previous message is still showing, then the old message is rejected automatically.
The snack-bar can be given a period through an optional configuration objecting:
snackbar.open('Message archived', 'Undo', {
duration: 3000
}); Sharing data with a custom snack-bar
You can share data with the help of custom snack-bar, which you opened by the openFromComponent method.
snack bar.openFromComponent(MessageArchivedComponent, {
data: 'some data'
}); You have to use MAT_SNACK_BAR_DATA injection token to access the data in the component:
import {Component, Inject} from '@angular/core';
import {MAT_SNACK_BAR_DATA} from '@angular/material/snack-bar';
@Component({
selector: 'your-snack-bar',
template: 'passed in {{ data }}',
})
export class MessageArchivedComponent {
constructor(@Inject(MAT_SNACK_BAR_DATA) public data: string) { }
} Setting the global configuration by defaults.
If you want to override the snack bar options, you can use the MAT_SNACK_BAR_DEFAULT_OPTIONS injection token.
@NgModule({
providers: [
{provide: MAT_SNACK_BAR_DEFAULT_OPTIONS, useValue: {duration: 2500}}
]
}) Accessibility
Snack-bar messages are announced via the aria-live area. The snack-bar is not focused on the element. It is recommended that the application provide an alternative way for the user to perform tasks for any given task in the snack bar.
An action available for a snack bar should not be given a duration to accommodate screen-reader users who wish to activate the action to navigate the snack bar element. If the user focused their attention within the snack bar, then the focus must be placed sensibly somewhere, depending on the context of the application when the snack bar is rejected.
Never use “dismissal” as a snack-bar-action, preferring instead to use a period when there are no additional actions with the notification.
Example:
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { NgModule } from '@angular/core';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button> app.component.ts
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
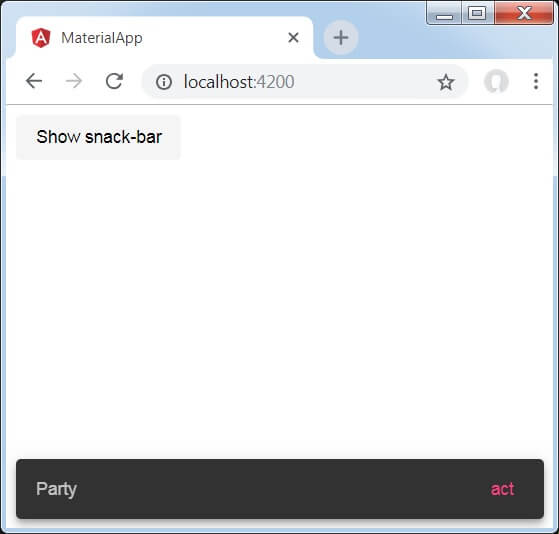
} Output:

Explanation:
We have created a button by using mat-button. On clicking that button, we show the snack bar.
Leave a Reply