The <mat-slider> is an Angular Directive used as the enhanced range selector with material styling and animation capabilities. The <mat-slider> allows the selection of a value from a range by mouse, touch or keyboard and it is similar to the <input type=”range”>. <mat-slider> tag is used when there is a need for a slider in the projects.
Basic slider
linkcodeopen_in_new Selecting a value
By default, the slider has a minimum value of 0, a maximum value of 100, and a thumb move in increments of 1.
<Mat-slider min = "1" max = "5" step = "0.5" value = "1.5"> </ mat-slider> Orientation
The orientation of sliders is horizontal with the minimum value on the left and the maximum value on the right. The vertical attribute is added to the slider to make it vertical with the minimum value and a maximum value at the top.
<mat-slider vertical> </ mat-slider> An inverted feature is also available, specified to flip the axis that moves with the thumb. In the inverted vertical slider the minimum value is on the top and the maximum value is on the bottom.
<mat-slider invert></mat-slider> Thumb label
The selected value of the slider is not visible to the user. But adding the value to the Thumb Lab attribute will be linked to the thumb.
The Material Design Spec uses the Thumb lab attribute (with tickInterval = “1”) only for sliders to display discrete values.
<mat-slider thumbLabel tickInterval="1"></mat-slider> Formatting the thumb label
The value in the thumb label is same as the model’s value. It is large to fit in the label at the end. If you have to control the displayed value, then use the DisplayWith input.
Slider with custom thumb label formatting


Sliders do not show tick marks on the thumb track. It is enabled by using the tick interval attribute. The value of tick interval is representing the number of steps between ticks.
<mat-slider step="4" tickInterval="3"></mat-slider> TickInterval select many steps such that there is 30px of space between ticks.
<mat-slider tickInterval="auto"></mat-slider> The slider shows a tick at the beginning and end of the track.
Keyboard interaction
It has the below keyboard bindings:
| Key | Action |
|---|---|
| Right arrow | It increments the value of slider in single step (decrements in RTL). |
| Up arrow | It increments the value of slider in single step. |
| Left arrow | It decrements the value of slider in single step (increments in RTL). |
| Down arrow | It decrements the value by single step. |
| Page up | It increments the slider value by ten steps. |
| Page down | It decrements the slider value by ten steps. |
| End | It set the value to the maximum possible end. |
Example:
app.module.ts
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { } <mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>app.component.css
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
} app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
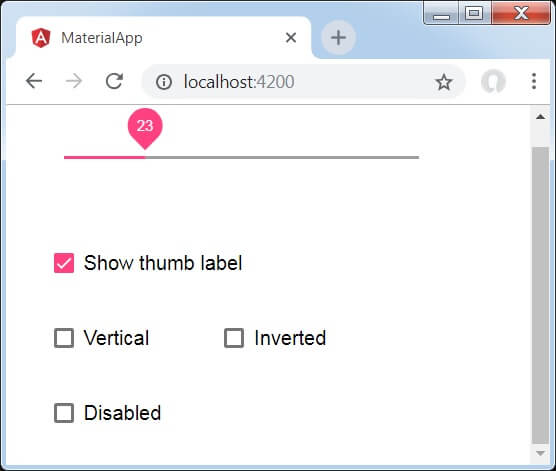
}Output:

Explanation:
We have created four checkboxes by using the mat-checkbox and bind them with NgModel with variables. It is used to customize the slider.
Then, we have created the slider and showcased its attributes with variables in .ts file.
Leave a Reply