In this section, we are going to learn about the Bootstrap model popup. We will use Angular 8 or Angular 9 to do this. In our application, we will use the Bootstrap model popup. We will use Ng Bootstrap so that we can use the Bootstrap model popup.
Bootstrap develops the very popular Ng Bootstrap. The native Angular property of Bootstrap 3 and Bootstrap 4 is provided by Ng Bootstrap, such as datepicker, model, buttons, and pagination, etc. The Bootstrap UI can be easily used by the Ng Bootstrap. One model popup is simply created in our Angular 8 application. The step by step process to create a model popup is described as follows:
Step 1:
In this step, we are going to Create New App. We will use the following command to create our Angular app like this:
ng new my-new-app Step 2:
In this step, we are going to Install Bootstrap 4. We will install the core package of Bootstrap. The command to install Bootstrap is shown as follows:
npm install bootstrap --save
When we successfully install Bootstrap, we require to include Bootstrap CSS, such as “node_modules/bootstrap/dist/css/bootstrap.min.css”. Now we will use our angular.json file and add it like this:
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3:
In this step, we are going to Install Ng Bootstrap. We will install the package of Ng Bootstrap. For this, Bootstrap UI is required. The command to install this is as follows:
npm install --save @ng-bootstrap/ng-bootstrap
Step 4:
In this step, we are going to Import Module. We will use the app.module.ts file to import ModuleOfNg. We will put the below code into that file:
import { BrowserModule } from '@angular/platform-browser';
import { ModuleOfNg } from '@angular/core';
import { AppComponent } from './app.component';
import {ModuleOfNgb} from '@ng-bootstrap/ng-bootstrap';
@ModuleOfNg({
declarations: [
AppComponent
],
imports: [
ModuleOfBrowser,
ModuleOfNgb
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Step 5:
In this step, we are going to Update the View File. For this, we will use our html file. We will simply create the template file of the Bootstrap model and put the following code:
<h1>Angular 8 Bootstrap Modal Popup Example</h1>
<button class="btn btn-lg btn-outline-primary" (click)="open(mymodal)">Open My Modal</button>
<ng-template #mymodal let-modal>
<div class="modal-header">
<h4 class="modal-title" id="modal-basic-title">Bootstrap Modal</h4>
<button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')">
<span aria-hidden="true">?</span>
</button>
</div>
<div class="modal-body">
This is example from Javatpoint.com
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark" (click)="modal.close('Save click')">Ok</button>
</div>
</ng-template>Step 6:
In this step, we are going to Use the Component ts File. We will create the open and close function of the Bootstrap model and write the code of it, which is described as follows:
import { Component } from '@angular/core';
import {ModalOfNgb, ModalOfDismissReasons} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appBootstrap';
closeResult: string;
constructor(private modalService: ModalOfNgb) {}
open(content) {
this.modalService.open(content, {ariaLabelledBy: 'modal-basic-title'}).result.then((result) => {
this.closeResult = `Closed with: ${result}`;
}, (reason) => {
this.closeResult = `Dismissed ${this.getDismissReason(reason)}`;
});
}
private getDismissReason(reason: any): string {
if (reason === ModalOfDismissReasons.ESC) {
return 'by pressing ESC';
} else if (reason === ModalOfDismissReasons.BACKDROP_CLICK) {
return 'by clicking on a backdrop';
} else {
return `with: ${reason}`;
}
}
}Now our above code is ready to run. In order to run the above code, we will use the following command:
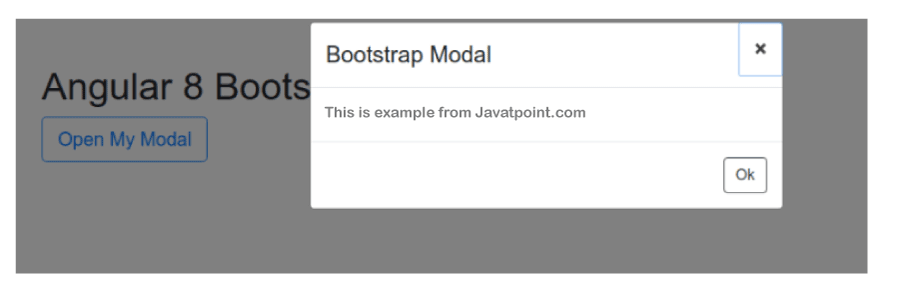
ng serveWhen we run this command, the following output will be generated:

Leave a Reply