Template-driven forms can be used for many applications i.e. log in, submit a request, place an order, data entry etc.
Now, let’s create the form. Follow these steps:
Create a project
First, create a new project named angular-forms by using the following command:
ng new angular-forms Now, go to the project folder by using the following command
cd angular-forms Now, use the Angular CLI command ng generate class Hero to generate a new class named Hero:
ng generate class Hero 
Go to your project folder angular-forms and open the hero.ts file under the app module. Write the following code:
export class Hero {
constructor(
public id: number,
public name: string,
public power: string,
public alterEgo?: string
) { }
}The TypeScript compiler generates a public field for each public constructor parameter and when you create new heroes, it automatically assign the parameter’s value to that field.
Here, alterEgo is optional and the constructor can omit it.
Create a Form component
An Angular form consists of two parts:
- HTML based template
- A component class to handle data and users
Now, generate a new component named HeroForm by using the following command:
ng generate component HeroForm 
Write down the following code in hero-form.component.ts
import { Component } from '@angular/core';
import { Hero } from '../hero';
@Component({
selector: 'app-hero-form',
templateUrl: './hero-form.component.html',
styleUrls: ['./hero-form.component.css']
})
export class HeroFormComponent {
powers = ['Really Smart', 'Super Flexible',
'Super Hot', 'Weather Changer'];
model = new Hero(18, 'Dr IQ', this.powers[0], 'Chuck Overstreet');
submitted = false;
onSubmit() { this.submitted = true; }
// TODO: Remove this when we're done
get diagnostic() { return JSON.stringify(this.model); }
}Revise app.module.ts file
The app.module.ts file is used to define the application’s root module. The template-driven forms reside in their own module. You need to add the FormsModule to the array of imports for the application module before using forms.
Use the following code inside app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HeroFormComponent } from './hero-form/hero-form.component';
@NgModule({
imports: [
BrowserModule,
FormsModule
],
declarations: [
AppComponent,
HeroFormComponent
],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModuleHere, we have imported FormsModule and added the FormsModule to the list of imports defined in the @NgModule decorator. This is used to access the application to all of the template-driven forms features, including ngModel.
Revise app.component.html file
The app.component.html is used to host the new HeroFormComponent. It is the application’s root component. Write the following code in app.component.html
<app-hero-form></app-hero-form> Create an initial HTML form template
Use the following code in hero-form.component.html
<div class="container">
<h1>Hero Form</h1>
<form>
<div class="form-group">
<label for="name">Name</label>
<input type="text" class="form-control" id="name" required>
</div>
<div class="form-group">
<label for="alterEgo">Alter Ego</label>
<input type="text" class="form-control" id="alterEgo">
</div>
<button type="submit" class="btn btn-success">Submit</button>
</form>
</div>Style the form
Open style.css and use the following code to import the bootstrap file.
@import url(code world) Add power list by using *ngFor
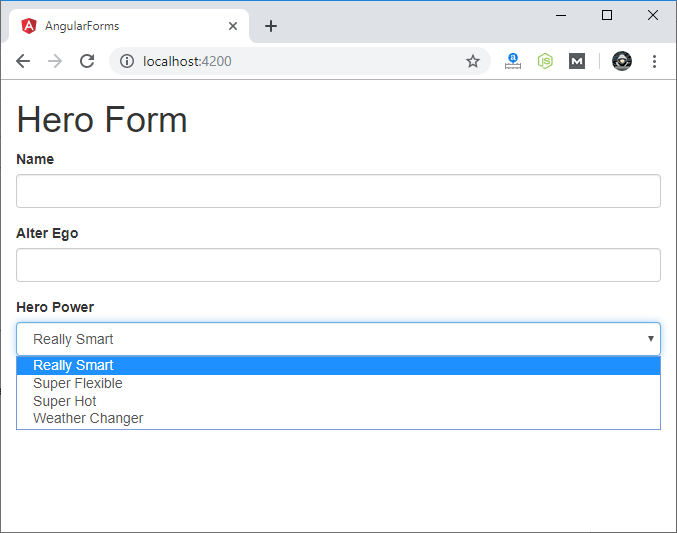
The hero form can choose power lists from a fixed list of agency-approved powers. Use the following HTML code immediately below the Alter Ego group in hero-form.component.html
<div class="form-group">
<label for="power">Hero Power</label>
<select class="form-control" id="power" required>
<option *ngFor="let pow of powers" [value]="pow">{{pow}}</option>
</select>
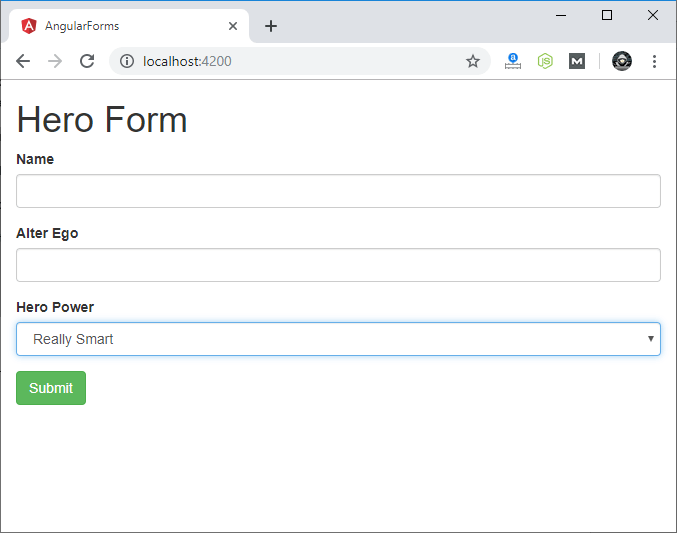
</div>The basic template-driven form is completed now. You can use the ng serve command to run the project.
Output:

You can check here Hero’s power.

Leave a Reply